
-
- 让IE6/IE7/IE8支持CSS3属性的办法有哪些?支持CSS3属性8种方法介绍
- 我们都知道,IE浏览器暂不支持CSS3的一些属性。国外的工程师们,不安于此现状,他们总是尽量使用一些手段使IE浏览器也能支持CSS3属性,我觉得这些都是很有意义,很有价值的工作,可以推动整个技术领域的进步的。到目前为止,有不少可以让IE支持部分CSS3属性的工具。例如:1. Dean Edwards...
- 日期:2024-01-31浏览:103

-
- 怎么让div+css兼容ie6ie7ie8ie9和FireFoxChrome等浏览器
- 1.DOCTYPE 影响 CSS 处理2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行3.FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-...
- 日期:2024-01-31浏览:509

-
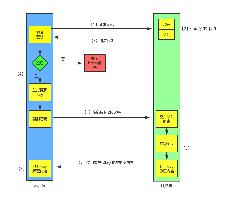
- HTTP与HTTPS超文本传输协议的区别是什么
- 随着越来越多的网站使用HTTPS加密,现在HTTPS的使用已经成了硬性要求了。虽然说https是http的安全版,但两者还是有不少区别的。本文从https、http的概念和原理入手,讲解他们的不同,让读者朋友能够真正理解。
- 日期:2023-03-15浏览:39
- 标签: CSS HTML

-
- 用xslt+css让RSS显示的跟网页一样漂亮
- 日期:2023-02-28浏览:10
- 标签: XML/RSS

-
- 应用before/after伪类时怎样让CSS命名以及针对ie6/ie7浏览器兼容?解决方法分享
- 一、诉说前言before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。国外这两个伪类应用相当的普及以及兴盛,不过貌似我们这边前端er们普遍缺乏使用这两个伪类的意识,要使用顶多也就是跟风的“...
- 日期:2024-01-25浏览:265

-
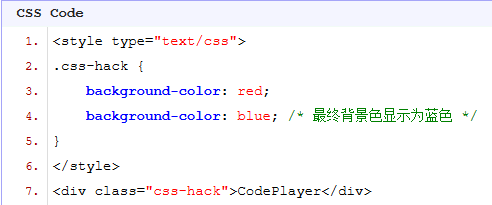
- 各种浏览器下的CSS Hack兼容性写法有哪些?兼容性写法分享
- 由于不同浏览器所遵循的标准也有所不同,再加上不可避免的程序bug、经济利益等因素的干扰。同样的网页代码(HTML + CSS),在不同浏览器上的显示效果却略有不同,甚至大有不同。即使是同一个浏览器,其不同版本的显示效果也有所不同,尤其是IE。这就给网页前端设计人员带来了很大的困扰。开发人员必须兼顾考...
- 日期:2024-01-18浏览:335

-
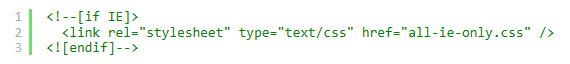
- 怎样只在IE上加载CSS样式表?解决方法说明
- IE一直是特殊的一个浏览器,我们可以使用一些方法来指定样式表只在IE浏览器下被加载。IE9以及低于IE9版本 :可以使用条件注释语句来加载特定于ie的样式表。如下所示,使用外部样式表。但是如果是IE10以上时,这个办法就不是很适用了。IE10或IE11:使用媒体查询(-ms-high-contras...
- 日期:2024-01-12浏览:304

-
- html加css样式实现js美食项目首页示例代码
- 本篇文章主要来教大家实现一个美食项目的首页,文中附含部分功能实现的示例代码,有需要的朋友可以借鉴参考下,希望能够有所帮助
- 日期:2023-03-15浏览:41
- 标签: CSS HTML

-
- css3溢出隐藏的方法
- 这篇文章介绍了css3溢出隐藏的方法,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
- 日期:2023-03-15浏览:9
- 标签: CSS HTML

-
- flex(弹性布局)教程之常用布局
- 这篇文章主要介绍了flex(弹性布局)教程之常用布局的相关资料,需要的朋友可以参考下
- 日期:2023-03-15浏览:17
- 标签: CSS HTML
- 排行榜

- 分答APP在哪里下载 分答APP二维码
- 1. oracle19c卸载教程的超详细教程
- 2. 如何查看谷歌浏览器版本号
- 3. 图吧工具箱如何查看cpu天梯图
- 4. 抖音点赞震动一直关不掉
- 5. 白马地图如何进行导航
 网公网安备
网公网安备