
-
- 哔哩哔哩Bilibili会员答题,动画选题答案
- bilibili网站是国内知名的视频弹幕网站,有最及时的动漫新番,最棒的ACG氛围最有创意的Up主。我们在注册成功后可以通过考试升级为正式会员,但考试内容都有哪些呢?接下来小编就为大家介绍常考的题。操作方法01、星际争霸2虫族感染者有多少个技能。答案为4个”。02、只要杀了他,雪忆随便你...
- 日期:2025-03-20浏览:168
- 标签: 哔哩哔哩

-
- 计时数字动画效果怎么做
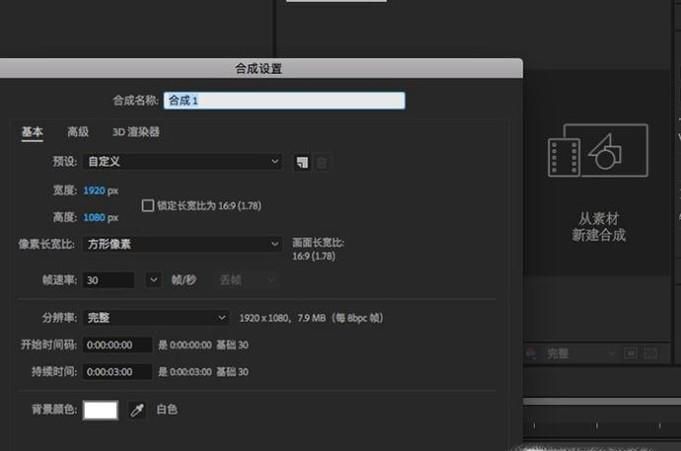
- 我们经常在网络上都会看到一个计时数字的动效,从0慢慢变成100,或者是从100慢慢变成0,这两种方式的原理都是一样的,就是一个计时数字动画效果,今天我们一起来学习一下怎么制作。 操作方法01、打开电脑中的AE软件,ctrl+N先创建一个合成文件。 02、合成创建完成之后,右键点击左下角图层栏...
- 日期:2024-11-11浏览:16

-
- 几何画板怎么做动画
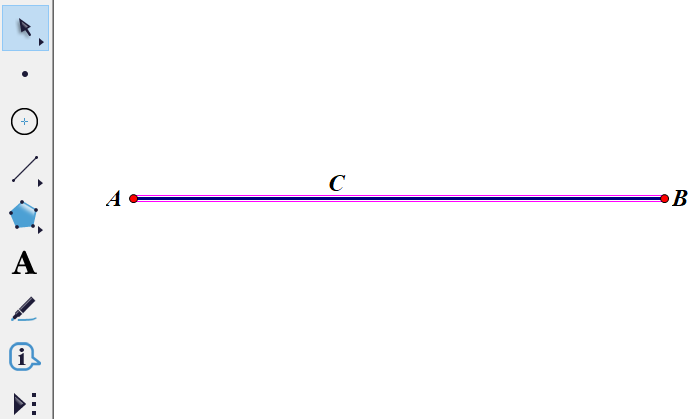
- 几何画板软件有着非常多的画图功能将可以帮助用户更好的绘图,其中还能在软件中做绘图动画的效果,下面一起看看详细的几何画板做动画方法吧!希望对大家有帮助。几何画板怎么做动画:1、首先我们在软件中画一条以AB的线段,将C点作为动画的目标。 2、使用移动工具选中点C,选择编辑——操作类按钮——动画命令。 3...
- 日期:2024-09-30浏览:200

-
- 利用MAYA制作流光效果动画
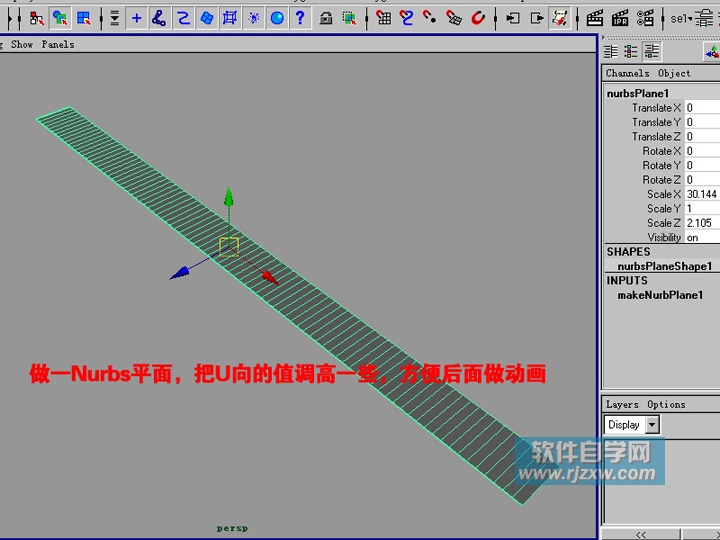
- 1、做一Nurbs平面,把U向的值调高一些,方便后面做动画 2、新建一lamber材质,并指定给平面。 以上就是利用MAYA制作流光效果动画,希望大家喜欢,请继续关注乐呵呵网。...
- 日期:2024-04-05浏览:244
- 标签: 3D软件

-
- 如何在CSS中绘制曲线图形及展示动画
- CSS本身一直在快速发展更新,标准也与时俱进,各种新特性层出不穷,为了能够使用 CSS 来创造各种布局实现各种形状,除了合理运用及搭配各个属性之外,去理解压榨每个属性的每个细节点也是非常重要的。本文将介绍一种在 CSS 中借助三角函数绘制曲线图形的小技巧。
- 日期:2023-03-15浏览:50
- 标签: CSS HTML

-
- Animate制作帆船动画方法介绍
- 用户在生活中看到的各种动画场景,都是通过Animate软件进行制作的。但是很多小伙伴都不知道如何为动画插入素材,所以小编下面的文章教程中,就为大家讲解的具体的操作方法。Animate制作帆船动画方法介绍1.打开界面后,找到动画板块2.随后点击下方的对象栏目3.在素材库中找到船帆对象移动拖拽4.使船帆...
- 日期:2024-06-07浏览:192

-
- flash动画怎么旋转详细教程
- flash动画的制作可以使用各种各样的功能,甚至还可以去进行旋转操作,不过呢,有些小伙伴不知道怎么去操作,为此提供了教程,让你们看看flash动画怎么旋转。flash动画怎么旋转:1、首先将flash动画打开,然后进入操作界面。 2、打开后可以在菏泽里面找到“矩形工具”。 3、然后可以去绘制一个蓝...
- 日期:2024-05-14浏览:336

-
- flash动画导出mp4格式方法
- 在导出flash动画的时候,肯定会需要一个更合适操作的格式来方便使用,mp4就是很方便常用的格式,但是大部分人不会导出,因此下面带来了flash动画如何导出mp4格式的教程。flash动画如何导出mp4格式:1、首先使用flash软件来打开制作的flash动画,点击左上角的“文件”。 2、然后选择菜...
- 日期:2024-05-14浏览:41

-
- PPT怎么设置幻灯片平滑切换动画
- 下面给大家介绍的是PPT怎么设置幻灯片平滑切换动画的方法,具体操作过程步骤如下: 第1步、第2步、第3步、第4步、以上就是PPT怎么设置幻灯片平滑切换动画,希望大家喜欢,请继续关注乐呵呵网。...
- 日期:2023-12-25浏览:127
- 标签: ppt


 网公网安备
网公网安备