Dreamweaver 教程-CSS语法结构
浏览:23日期:2023-11-22 13:11:47
通常情况下,CSS语法由三部分组成的,分别是选择器、属性和属性值。规则如下:
选择器 { 属性: 属性值; }
例如:h1 {font-size: 12px;}
选择器就是你想要指定的HTML标签,以上例子中h1即为选择器。属性和属性值则是说明你想要描述h1的哪一个属性,该属性的值为多少,本例中指定h1字体大小属性为12像素,写成font-size: 12px。属性和属性值之间用一个冒号“:”分开,以一个分号“;”结束,最后别忘记用一对大括号“{}”括起来。
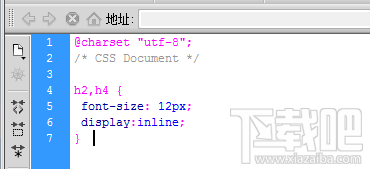
我们也可以为一个选择器同时定义多个样式,样式之间用分号“;”隔开。也可以同时为几个标签同时定义一组样式,标签之间用逗号“,”隔开。也许这两句话比较绕嘴,不过事实上上面例子的第二行代码就用到了CSS的这个特性。语句“h2,h4 {font-size: 12px; display:inline;} ”同时为h2和,h4两个标签定义了两个样式。当然了,为了使你的CSS代码更容易阅读和维护,你可以分行书写这些属性:
h2,h4 { font-size: 12px; display:inline; }
标签:
Dreamweaver
网页编辑软件
相关文章:
- 排行榜

- InShot中转场具体操作方法
- 1. ps怎么复制图层
- 2. 分答APP在哪里下载 分答APP二维码
- 3. 客服不理人可以投诉吗
- 4. 怎么取消淘宝省钱卡的自动续费
- 5. 和包支付中领劵具体操作方法
- 6. 胡须简笔画qq红包 胡须简笔画qq红包画法
- 7. 快手关闭点赞动态不让别人看方法
- 8. excel2019怎么设置手动重算
- 9. wps怎么行高设置为毫米
- 10. 微信没有转账功能是怎么回事
 网公网安备
网公网安备