vs code设置代码字体样式的方法
浏览:193日期:2023-10-14 16:02:08
编程开发类软件在我们的生活中是必不可少的,vs code就是其中之一,它是一款可以用来编写开发云应用、现代web程序的编程工具,其中常用到的代码就是HTML代码,结合一些JS代码可以编写出交互型的网页文件,那么在编写代码的过程中,很多用户都会根据自己的习惯来调整代码的字体样式,这样调整之后自己看起来会更加适应,编写代码的效率也会有所提高。不过很多用户还不知道在vs code这款软件中怎么设置代码字体样式,小编就来跟大家分享一下具体的操作方法吧。

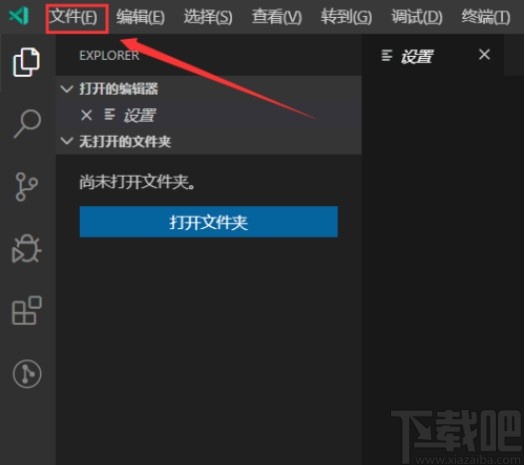
1.首先第一步打开软件之后,点击左上角的文件选项,如下图中所示。

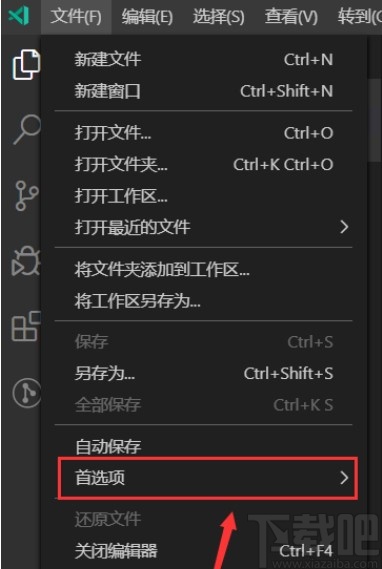
2.点击文件之后在出现的选项菜单中,找到首选项这个选项之后点击它,如下图中所示。

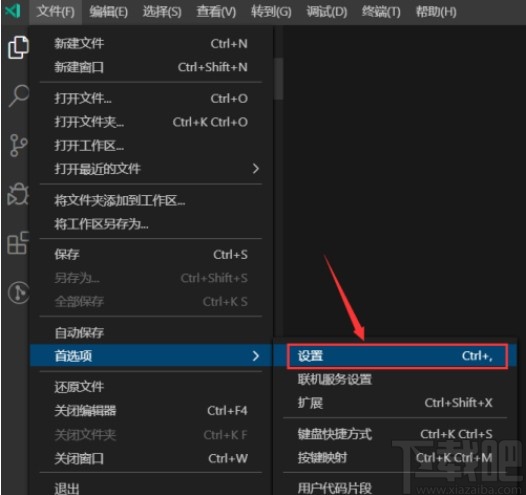
3.点击首选项之后,下一步在出现的选项中,找到设置选项,点击之后打开软件的设置界面。

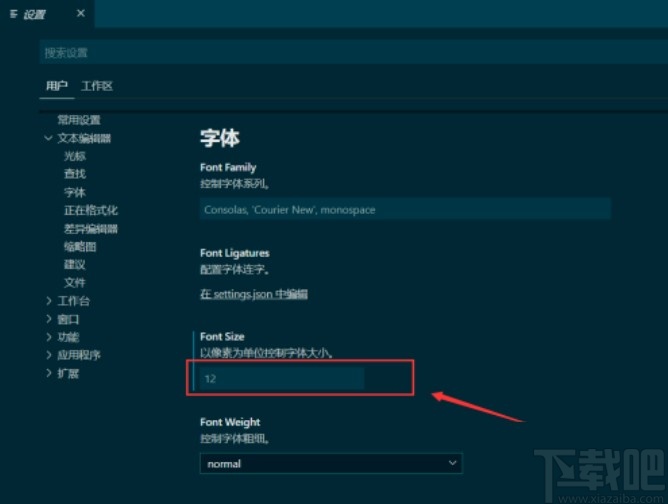
4.打开软件的设置界面之后,在用户设置模块,打开文本编辑器选项,在他的下方可以看到有字体这个选项,接着点击进去。

5.点击这个字体选项切换到字体的设置界面之后,就可以看到有字体大小、字体样式等设置选项了,我们根据自己的需求来进行设置即可。

使用上述教程中的操作方法我们就可以在使用vs code这款软件的时候设置代码字体样式了,有需要的朋友赶紧试一试这个方法吧,希望这篇方法教程能够帮到大家。
相关文章:
- 排行榜

- TIF格式怎么转换成JPG
- 1. excel2019怎么设置手动重算
- 2. 改微信号为什么老显示已使用
- 3. 携程礼品卡使用教程
- 4. wps怎么行高设置为毫米
- 5. mongodb关联查询的操作方法
- 6. 如何查看谷歌浏览器版本号
- 7. 酷狗概念版下载的歌曲怎么听不了
- 8. 得间小说怎么看目录
- 9. 微信怎么添加店员通
- 10. 必应搜索引擎入口
 网公网安备
网公网安备