IE浏览器的haslayout兼容性问题怎么解决?解决方法分享
IE,这个令所有网站设计人员讨厌,但又不得不为它工作的浏览器。不论是6、7还是8,它们都有一个共同的渲染标准haslayout,所以haslayout 是一个非常有必要彻底弄清除的概念。大多 数IE下的显示错误,就是源于它。
什么是Layout呢?
"Layout" 是 IE 的一个私有属性,并不是W3C标准。它决定了一个对象(就是一个标签div、li等)在内容中如何显示、与周围对象的位置关系、以及怎样响应程序或用户产生的事件。
这个属性可以被一些css强制激活。一些HTML标签默认具有haslayout。
PS:一个对象的layout属性被激活,它的具体表现就是haslayout=true。我们可以用IE Developer Toolbar工具看到被激活的对象带有"haslayout = -1"的属性。
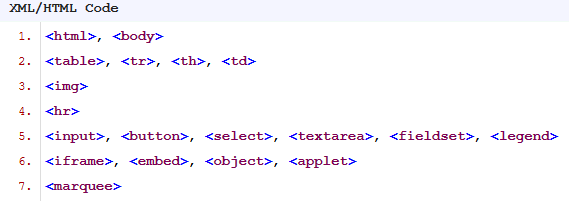
下面这些标签默认拥有haslayout属性:

你可能就问:微软干嘛要设layout这个东西呢?当一个对象的layout被激活时,它以及它的子对象的定位和尺寸计算将独立进行,不受附近对象 的干扰。也就是说它拥有一个独立的布局(layout)。因此浏览器要花费更多的代价来处理拥有haslayout的对象。为了提高性能,微软增加了 layout这个IE私有的概念。
怎样激活layout?
下面列出的css属性可以激活对象的layout:

设置绝对定位可能会引发新的问题。

IE下的浮动也会产生一些莫名其妙的问题。

当一个内联元素需要haslayout属性时就需要用它,但是IE本身不支持inline-block的,只是表现得像标准里说的inline-block。
1.width: 除'auto'外的任意值
优先考虑使用该属性。
2.height: 除'auto'外的任意值
对 IE6 及更早版本来说很常用,该方法被称为霍莉破解(Holly hack),即设定这个元素的高度为 1% (height:1%;)。但是要注意,当这个元素的 overflow 属性被设置为 visible 时,这个方法就失效了。
3.zoom: 除'normal'外的任意值
又一个ie私有属性,不兼容标准。zoom:1可以在测试或者不追求标准的情况下使用,效果不错。

ie私有属性,不推荐用。
IE7 还有一些额外的属性:
1.min-height: (任意值)
2.max-height: (除 none 外任意值)
3.min-width: (任意值)
4.max-width: (除 none 外任意值)
5.overflow: (除 visible 外任意值)
6.overflow-x: (除 visible 外任意值)
7.overflow-y: (除 visible 外任意值)
8.position: fixed
重置haslayout
在没有其它属性激活layout的情况下,使用下面的css可以重置haslayout属性:
1.width, height (设为 "auto")
2.max-width, max-height (设为 "none")(在 IE 7 中)
3.position (设为 "static")
4.float (设为 "none")
5.overflow (设为 "visible") (在 IE 7 中)
6.zoom (设为 "normal")
7.writing-mode (从 "tb-rl" 设为 "lr-t")
display 属性的不同:当用"inline-block"激活了haslayout 属性时,就算在一条独立的规则中覆盖这个属性为"block"或"inline",haslayout 这个标志位也不会被重置为 false。
把 mid-width, mid-height 设为它们的默认值"0"仍然会赋予 hasLayout,但是 IE 7 却可以接受一个不合法的属性"auto"来重置 hasLayout。
触发 hasLayout 清除浮动
样例:

或

或

'Layout' 是 IE 的专有概念,它决定了元素如何对其内容进行定位和尺寸计算,与其他元素的关系和相互作用,以及对应用还有使用者的影响。
'Layout' 可以被某些 CSS property(特性)不可逆的触发,而某些 HTML 元素本身就具有 layout 。
'Layout' 在 IE 中可以通过 hasLayout 属性来判断一个元素是否拥有 layout ,如 object.currentStyle.hasLayout 。
'Layout' 是 IE 浏览器渲染引擎的一个内部组成部分。在 IE 浏览器中,一个元素要么自己对自身的内容进行组织和计算大小, 要么依赖于包含块来计算尺寸和组织内容。为了协调这两种方式的矛盾,渲染引擎采用了 'hasLayout' 属性,属性值可以为 true 或 false。 当一个元素的 'hasLayout' 属性值为 true 时,我们说这个元素有一个布局(layout),或拥有布局。
相关文章:
1. 怎么让div+css兼容ie6ie7ie8ie9和FireFoxChrome等浏览器2. requestAnimationFrame使用示例详解3. 基于JavaScript实现图片裁剪功能4. React优雅的封装SvgIcon组件示例5. uniapp自定义验证码输入框并隐藏光标6. 详解JavaScript中原始数据类型Symbol的使用7. JavaScript深拷贝方法structuredClone使用8. uniapp 手机验证码输入框实现代码(随机数、倒计时、隐藏手机号码中间四位)可以直接使用9. 使用Node.js实现Clean Architecture方法示例详解10. Jquery使用原生AJAX方法请求数据
- 排行榜

- 一个域名查询的程序
- 1. 小谈应用服务器的未来发展
- 2. Golang实现http文件上传小功能的案例
- 3. 建立动态的WML站点(二)
- 4. CSS填充和宽高详解
- 5. 深入探究JavaScript中WeakMap的原理与用法
- 6. 基于javaweb+jsp实现个人日记管理系统
- 7. 桌面中心(二)数据库写入
- 8. golang 获取当前执行程序路径的操作
- 9. PEAR应用之AUTH_HTTP
- 10. WMLScript的语法基础
 网公网安备
网公网安备